我们在编辑html 网页的时候,会用到很多文件路径,这一节我们就来学习一下html的文件路径。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style>
table{
border-collapse: collapse;
border:1px solid #3F3F3F;
}
th{
padding:10px;
background-color:#aaa;
border:1px solid #3F3F3F;
}
td{
padding:10px;
border:1px solid #3F3F3F;
}
</style>
</head>
<html>
<body>
<table >
<tr>
<th>路径</th>
<th>描述</th>
</tr>
<tr>
<td><img src="picture.jpg"></td>
<td>picture.jpg 位于与当前网页相同的文件夹</td>
</tr>
<tr>
<td><img src="images/picture.jpg"></td>
<td>picture.jpg 位于与当前文件夹的images文件夹中</td>
</tr>
<tr>
<td><img src="/imagespicture.jpg"></td>
<td>picture.jpg 当前站点根目录的images文件夹中</td>
</tr>
<tr>
<td><img src="../picture.jpg"></td>
<td>picture.jpg 位于当前文件夹的上一级文件夹中</td>
</tr>
</table>
</body>
</html>
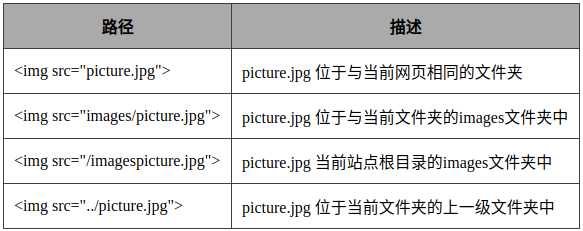
运行效果:

评论