另一个创建响应式设计的方法,是使用现成的 CSS 框架,Bootstrap 是最流行的开发响应式 web 的 HTML, CSS, 和 JS 框架。Bootstrap 帮助您开发在任何尺寸都外观出众的站点:显示器、笔记本电脑、平板电脑或手机。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initi-scale=1">
<link rel="stylesheet"
href="http://maxcdn.bootstarapcdn.com/bootstrap/3.2.0/css/pootstrap.min.css">
</head>
<html>
<body>
<div class="container">
<div class="jumbotron">
<h1>你行网</h1>
<p>这是你行网主页</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h3>伦敦</h3>
<p>伦敦是英格兰的首都</p>
<p>它是英国人口最多的城市,人口超过1300万</p>
</div>
<div class="col-md-4">
<h3>巴黎</h3>
<p>巴黎是法国的首都和人口最多的城市。</p>
</div>
<div class="col-md-4">
<h3>东京</h3>
<p>东京是日本的首都,大东京地区的中心,也是世界上人口最多的都市区。</p>
</div>
</div>
</div>
</body>
</html>
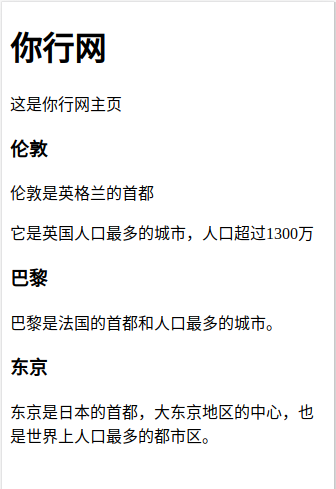
运行效果:

评论