在编辑网页表格的时候,我们需要对表格的边距进行设置,我们可以使用 Cell padding 来创建单元格内容与其边框之间的空白。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<html>
<body>
<h3>这是一个没有边距的实例</h3>
<table border="1">
<tr>
<td>张三</td>
<td>12345</td>
</tr>
<tr>
<td>李四</td>
<td>67890</td>
</tr>
</table>
<h3>这是一个有边距的实例</h3>
<table border="1" cellpadding="10">
<tr>
<td>张三</td>
<td>12345</td>
</tr>
<tr>
<td>李四</td>
<td>67890</td>
</tr>
</table>
</body>
</html>
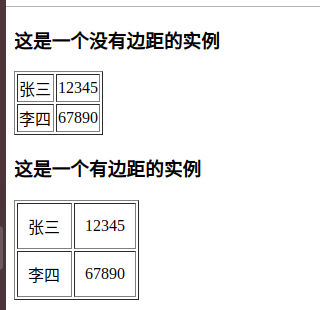
运行效果:

从这个实例中看到,第一个实例表格跟文本之间没有任何边距,看起不是很好看,第二表格我们设置了cellpadding=10来定义它的边距,输出后明显有变化,表格和文本之间有10个像素的间距 。
评论