这一个实例我们来创建一个综合的html网页样式实例,需要设置字体风格,字体的颜色,字体的大小和背景的颜色。
实例代码如下:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<html>
<body style="background-color:yellow">
<h1 style="font-family:verdana">
这是一个字体风格为“verdana”标题实例</h1>
<p style="font-family:green;color:red;font-size:20px">
这个一个字体风格为“green”,字体颜色为红色,大小为20px 的实例</p>
<p>主体背景为黄色</p>
</body>
<html>
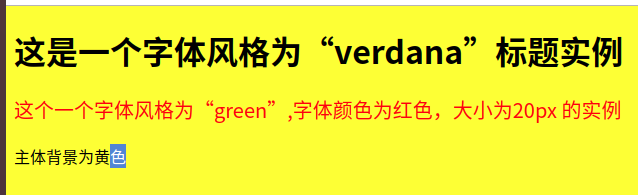
运行效果:

从这个实例中我们改变了网页的背景颜色 ,字体的风格,字体的颜色,字体的大小等样式。是不是很简单,相信你也会的。赶紧动手试试吧。
评论