在我们编辑html 网页中,需要为页面添加一颜色,字体的大小和各种格式。所以在这里我就需要style 样式 属性来进行html 进行定义。
实例代码如下:
<!doctype html >
<head>
<meta charset="utf-8">
</head>
<html>
<body>
<h1>看,这是一个字体和颜色的html样式实例</h1>
<p style="font-family:verdana;color:red">
这是一个字体为"verdana"的红色字体的样式</p>
<p style="font-family:times;color:green" >
这是一个字体为“times”的绿色字体的样式</p>
<p style="font-size:30px">这是一个字体为30号的样式</p>
</body>
</html>
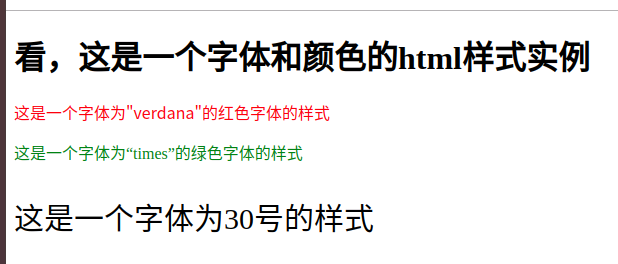
实例效果:

从这个实例中看出,style 样式改变了html的输出样式。
font-family: +字体名称 注释:改变字体的风格 例如:font-family: times
color:+颜色名称 注释:改变字体的颜色 例如:color:red
font-size:+字体大小 注释:改变字体的大小 例如:font-size:30px
-
HTML 样式定义
style 属性用于改变 HTML 元素的样式。
HTML 的 style 属性
style 属性的作用:
提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
评论