在编辑网页的时候,我们要对图像进行左对齐或右对齐,现在我们就来做一个这样的实例。
实例代码 :
<!doctype html >
<head>
<meta charset="utf-8">
<style>
img{
width:50px;
height:50px;
}
</style>
</head>
<html>
<body>
<p>这是一个左对齐的图像
<img src="cat.jpeg" align="left" >
</p>
<p>这是一个右对齐的图像
<img src="cat.jpeg" align="right">
</p>
</body>
</html>
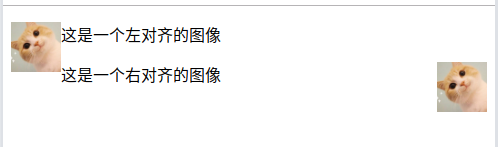
运行效果:

从这个实例看出,left 是左对齐,right 是右对齐。
评论