对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。
为相同的类设置相同的样式,或者为不同的类设置不同的样式。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style>
.content{
background-color:black;
color:white;
padding:20px;
margin:20px;
width:600px;
}
p{
text-indent:2em;
}
</style>
</head>
<html>
<body>
<div class="content">
<h2>drupal内容管理系统</h2>
<p>drupal 是一个面向Web的内容管理系统(content management system ,CMS),
源于比利时Antwerp大学的一个名为Dries Buytaert的学生在2000年发起的个人项目。
项目创立者们最初设计这个软件旨在让一个组内的人能够通过电子方式分享他们的想法和文件。
第一个公开使用Drupal构建的web站点是Drop.org。</p>
<p>在2011年,用于此项目的软件被首次以“Drupal”的名字发布。Drupal的发音是“droo-puhl”(zhu-pou),
源于荷兰单词druppel的英文发音,意思是水滴(drop)。</p>
<p>今天,成千上万的网站正在使用Drupal构建;它是世界上最流行的网站内容管理系统之一。
它的成功案例或许可以启发您在项目中考虑使用。</p>
</div>
</body>
</html>
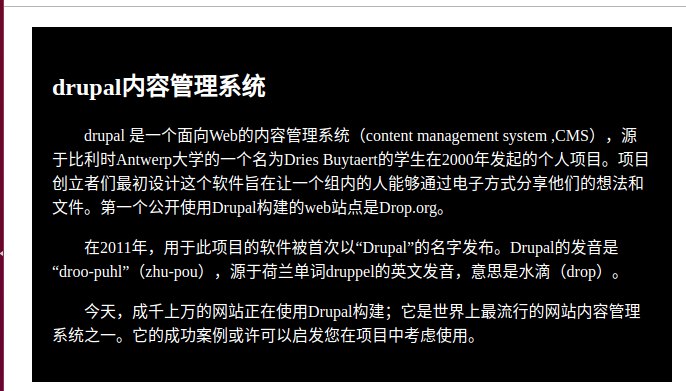
运行效果:

在这个网页设计中,我们定义div 宽度为600px ,背景颜色为黑色,字体颜色为白色,用<p>标签定义内容,并且每一段首行缩进4个字符,也就是两个中文的位置。
<div>标签:定义一个块元素
<style>标签:定义css 样式
background-color: 定义背景颜色
color:定义字体颜色
padding:定义文本的边距
margin:定义<div>标签跟页面的边距
width:定义字体白色。
text-indent:定义文本缩进。
评论