在我们编辑网页的时候会对网页进行背景、字体、颜色等等风格进行设置,在这里我们可以用css样式进行定义。
实例代码:
<!doctype html>
<head>
<meta http-equiv="content-Type" content="text/html" charset="gb2312" />
<meta http-equiv="content-Language" content="zh-cn" />
<style type="text/css">
h2{color:red}
p{color:blue}
</style>
</head>
<html>
<body>
<h1>例1 :在<head>部分添加样式对html进行格式化。<h1>
<h2>这是一个红色的标题</h2>
<p>这是一段蓝色的文本</p>
<h1>例2 :没有下划线的css样式链接。</h1>
<a href="https://dwoke.com" style="text-decoration:none">你行网</a>
</body>
</html>
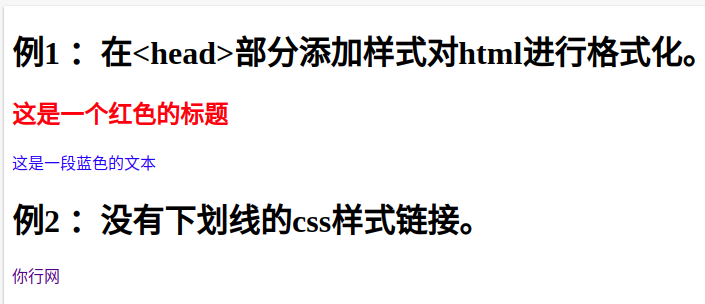
运行效果:

从这例1可以看出,我们使用了内部css样式对<h2>和<p>标签进行字体的颜色定义。h2标签显示为红色,p标签显示为蓝色。例2:我们对a标签的text-decoration属性设置none ,意思是不使用下划线。所以这里显示的链接是没有下划线的。
评论