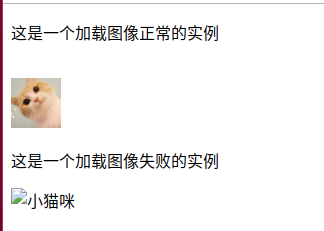
有时候我们会遇到网页图片加载失败的情况,这时网页就会显示一个加载图片的图像。如果我们定义了图像alt属性,就会显示替换文本。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style>
img{
width:50px;
height:50px;
}
</style>
</head>
<html>
<body>
<p>这是一个加载图像正常的实例</p>
<br />
<img src="cat.jpeg" alt="小猫咪">
<br />
<p>这是一个加载图像失败的实例</p>
<img src="cat123.jpeg" alt="小猫咪">
</body>
</html>
运行效果:

评论