我们在编辑 html 网页的时候,可以通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。这一节我们就来学习 html 框架的使用。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<html>
<frameset cols="25%,50%,25%">
<frame src="frame_a.html">
<frame src="frame_b.html">
<frame src="frame_c.html">
</frameset>
</html>
另外三个页面的代码:
frame_a.html
<!doctype html>
<head>
<meta charset="utf-8">
<style>
body{
background-color:#8F8FBD;
}
</style>
</head>
<html>
<body >
<h1>Frame A</h1>
</body>
<html>frame_b.html
<!doctype html>
<head>
<meta charset="utf-8">
<style>
body{
background-color:#EBC79E;
}
</style>
</head>
<html>
<body >
<h1>Frame B</h1>
</body>
<html>frame_c.html
<!doctype html>
<head>
<meta charset="utf-8">
<style>
body{
background-color:#FFFFCC;
}
</style>
</head>
<html>
<body >
<h1>Frame C</h1>
</body>
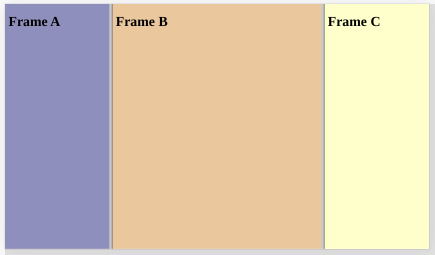
<html>运行效果:

评论