HTML <dfn> 元素定义项目或缩写的定义。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8" />
<title>dfn 标签定义 </title>
</head>
<html>
<body style="background-color:yellow">
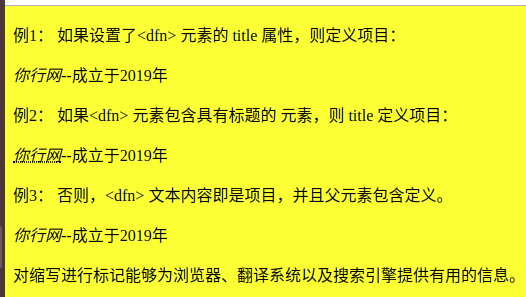
<p>例1: 如果设置了<dfn> 元素的 title 属性,则定义项目:</p>
<p><dfn title="https://dwoke.com">你行网</dfn>--成立于2019年</p>
<p>例2: 如果<dfn> 元素包含具有标题的 <abbr> 元素,则 title 定义项目:</p>
<p><dfn><abbr title="https://dwoke.com">你行网</abbr></dfn>--成立于2019年</p>
<p>例3: 否则,<dfn> 文本内容即是项目,并且父元素包含定义。</p>
<p><dfn>你行网</dfn>--成立于2019年</p>
<p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p>
<body>
</html>
运行效果:

从这个实例中看出, <dfn> 元素在不同应用中,呈现出不同的结果。
评论