有时候我们会在表格中遇到空值,这时我们在表格中就无法显示出来。下面我们就来做一个实例。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<head>
<html>
<body>
<p>这是一个表格空值实例</p>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>35</td>
</tr>
<tr>
<td> </td>
<td>48</td>
</tr>
<tr>
<td>王五</td>
<td> </td>
</tr>
</table>
<pre>注意:这个空的单元格的边框没有被显示出来。
为了避免这种情况,在空单元格中添加一个空格占位
符,就可以将边框显示出来。</pre>
</body>
</html>
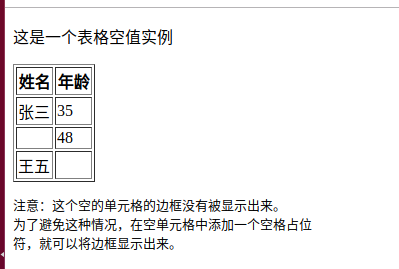
运行效果:

从这个实例中看出,我们在第二行表格第一个数据格为空,第三行表格第二个数据为空,来测试空值是否对表格的边框产生影响,但测试后我基本没有影响,还是会显示。
但是我们还给它加上个空值占位符好一点。空值占位符:
评论