在网页设计中,经常要更换背景颜色,这个实例我们就来讲一下网页的背景颜色
实例代码如下:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<html>
<body style="background-color:yellow">
<h1 style="background-color:red">这是一个红色的标题背景颜色实例</h1>
<p style="background-color:green">这是一个绿色的段落背景颜色实例</p>
<p>主体的背景颜色是黄色的</p>
</body>
</html>
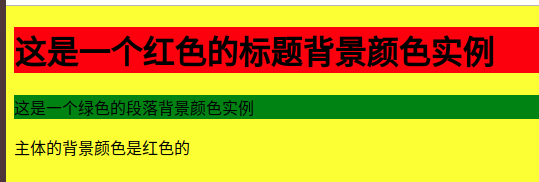
运行效果 :

从这个实例中看出,网页变成了花花绿绿的。这是由于我们使用background-color 样式,从而改变了页面的背景颜色。
background-color:+颜色 注释:改变html标签的背景颜色。
HTML 样式实例 - 背景颜色
background-color 属性为元素定义了背景颜色:
评论