我们在编辑网页文本会遇到长短不一格式,我们怎么来统一这样格式呢?接下来我们就来学习一个<blockquote>标签,此例演示如何实现长短不一的引用语。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<head>
<html>
<body>
这是一个长引用:
<blockquote>
这是一个长引用。这是一个长引用。这是一个长引用。这是一个长引用。这是一个长引用。
这是一个长引用。这是一个长引用。这是一个长引用。这是一个长引用。这是一个长引用。
</blockquote>
这是一个短引用:
<q>这是一个短引用。</q>
<p>
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
</p>
</body>
</html>
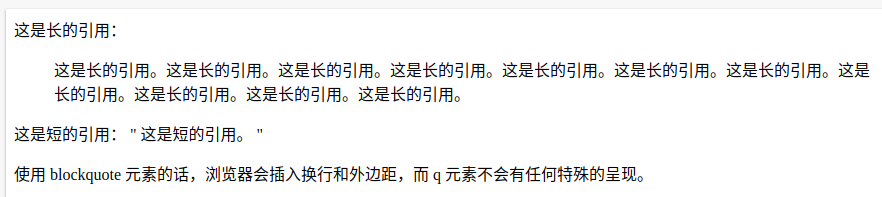
运行效果:

从这个实例看出,<blockquote>会使文本变得更整齐,而<p>标签会给文本加上引号。
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
<q> 标签定义短的引用。
浏览器经常在引用的内容周围添加引号。
<q> 与 <blockquote> 的区别
<q> 标签在本质上与 <blockquote> 是一样的。不同之处在于它们的显示和应用。<q> 标签用于简短的行内引用。如果需要从周围内容分离出来比较长的部分(通常显示为缩进的块),请使用 <blockquote> 标签。
评论