在编辑html网页中,有时候我们要对列表的符号进行修改,这时我们就要用列表的tyep 属性来定义它。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<html>
<body>
<h4>disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>芒果</li>
</ul>
<h4>circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>芒果</li>
</ul>
<h4>square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>芒果</li>
</ul>
</body>
</html>
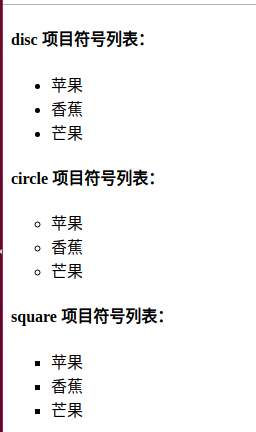
运行效果:

从这个实例中看出,我们用<ul>标签定义三个无序列表,并且用type属性改变了列表的符号显示。
type="disc" 显示实心黑色小圆点
type="circle" 显示空心小圆点
type="square" 显示实心黑色小方点
评论