这一节我们来学习有序列表,
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style>
p{
color:red;
}
</style>
</head>
<html>
<body>
<h2>这是一个有序列表</h2>
<p>默认有序列表</p>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
<p>改变有序列表序号</p>
<ol start="50">
<li>苹果</li>
<li>香蕉</li>
<li>雪梨</li>
</ol>
</body>
</html>
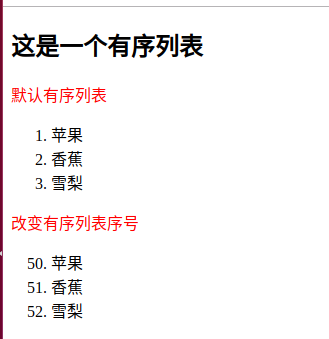
运行效果:

从这个实例中看出,我们利用<ol>标签创建两个有序列表,默认输出是数字序号1、2、3,但我们可以改变它的序号,我们用start 属性来改变它的序号,在第二个列表中,我们使用了start="50",表示这个序号从50开始算起。
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等
评论