在我们编辑html网页的时候,需要对表格和文本进行对齐,这一节我们就来学习表格的对齐方式。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style>
pre{
font-size:20px;
color:red;
}
</style>
</head>
<html>
<body>
<h2>这是一个表格的对齐方式实例</h2>
<table border="1" width="400">
<tr>
<th align="center">水果项目</th>
<th align="right">一月</th>
<th align="right">二月</th>
</tr>
<tr>
<td align="center">苹果</td>
<td align="right">300kg</td>
<td align="right">258kg</td>
</tr>
<td align="center">香蕉</td>
<td align="right">480kg</td>
<td align="right">649kg</td>
</tr>
<td align="center">芒果</td>
<td align="right">461kg</td>
<td align="right">374kg</td>
</tr>
<th align="center">总计</th>
<th align="right">1161kg</th>
<th align="right">1361kg</th>
</tr>
</table>
<pre>
align="left" 左对齐
align="center" 居中对齐
align="right" 右对齐
</pre>
<body>
</html>
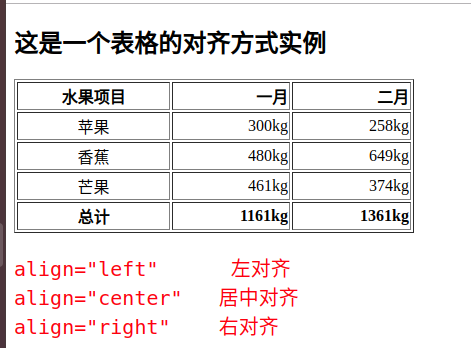
运行效果:

从这个实例中可以看出,我们对表格的数据进行对齐设置,水果项目为居中对齐,数量为右对齐。
表格的默认对齐方式:单元格标题为居中对齐,单元格文本为左对齐。
评论