在编辑html网页的时候,我们需要对表格进行美化,那我们如何来对表格进行背景颜色和图像的设置,这一节我们就来学习一下。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<html>
<body>
<h2>这是一个为表格添加背景颜色和图像的实例</h2>
<p>添加背景颜色</p>
<table border="1" width="150" height="100" bgcolor="red" cellpadding="15">
<tr>
<td>背景</td>
<td>颜色</td>
</tr>
<tr>
<td>bgcolor</td>
<td>red</td>
</tr>
</table>
<p>添加背景图像</p>
<table border="1" width="150" height="100"
background="img/sum.jpeg" cellpadding="15">
<tr>
<td>背景</td>
<td>图像</td>
</tr>
<tr>
<td>background</td>
<td>img/sum.jpeg</td>
</tr>
</table>
</body>
</html>
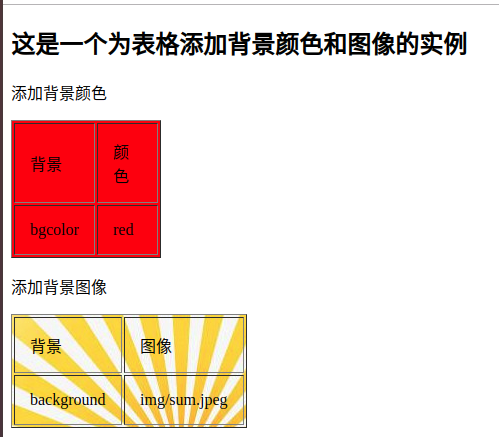
运行效果:

从这两个表格可以看出,第一表格我们为它的前景添加了红色,第二个表格我们为它的背景添加了图像。
bgcolor="颜色" 为表格设置背景颜色
background="路径" 为表格设置背景图像
cellpadding="值" 为表格设置边距
评论