这一节我们来学习 <code> ,<kbd>,<tt>,<samp>,<var> 这些标签常用于显示计算机编程代码。
实例代码如下:
<!doctype html>
<head>
<meta charset="UTF-8">
<title>计算机代码标签</title>
</head>
<html>
<body>
<code>这是一个显示计算机代码标签</code>
<br /> <!--这是一回车换行标签-->
<kbd>这是一个键盘输入标签</kbd>
<br />
<tt>这是一个电传打字文本标签</tt>
<br />
<samp>这是一个示例文本标签</samp>
<br />
<var>这是一个计算机变量标签</var>
<p>
<b>注释:</b>这些标签常用于计算机代码显示。
</>
</body>
</html>
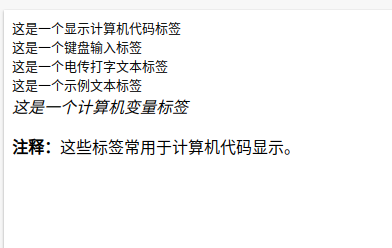
运行效果:

从这个实例看出,有了这些标签,我们对于计算机代码输出更多的方法。
<tt> 标签呈现类似打字机或者等宽的文本效果。
<tt> 标签与 <code> 和 <kbd> 标签一样,<tt> 标签和必需的 </tt> 结束标签告诉浏览器,要把其中包含的文本显示为等宽字体。对于那些已经使用了等宽字体的浏览器来说,这个标签在文本的显示上就没有什么特殊效果了。
<code> 定义计算机代码文本。
<samp> 定义样本文本。
<kbd> 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。
<var> 定义变量。您可以将此标签与 <pre> 及 <code>标签配合使用。
评论