在网页我们有时候要对文本进行缩略处理,并把鼠标移到缩略词上会显示完整的文本。我们怎么来编写它,请看下面的实例。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<title>这是个缩略词标签</title>
</head>
<html>
<body>
<p><abbr title="中华人民共和国">中国</abbr>成立于1949年10月1日</p>
<p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p>
</body>
</html>
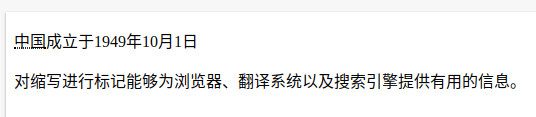
运行效果:

从这个实例中看出,中国两个字下面有一排小点,这正是<abbr>标签的作用。当你鼠标移动到中国两个字上时,就会显示中华人民共和国的文本。
title 属性是显示缩略词的标题。
用于缩略词的 HTML <abbr>
HTML <abbr> 元素定义缩写或首字母缩略语。
对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。
评论