这一个实例我们给表格加个边框
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<head>
<html>
<body>
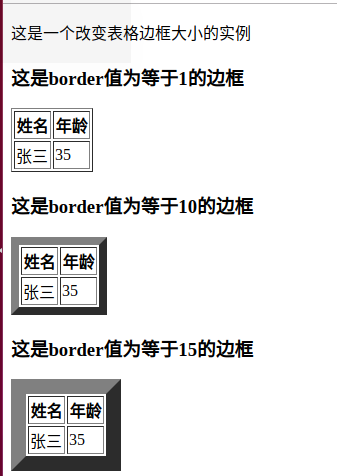
<p>这是一个改变表格边框大小的实例</p>
<h3>这是border值为等于1的边框</h3>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>35</td>
</tr>
</table>
<h3>这是border值为等于8的边框</h3>
<table border="8">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>35</td>
</tr>
</table>
<h3>这是border值为等于15的边框</h3>
<table border="15">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>35</td>
</tr>
</table>
</body>
</html>
运行效果:

从这个实例中看出,我们设置border边框值的大小,表格的边框就会随着值的改变而改变。
- 表格和边框属性:border
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
- 表格的表头 :th
表格的表头使用 <th> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。
评论