在html 网页编辑中我们需要用到各种各样的计算机代码格式,那我们怎么定义它呢?下面我们就来学习一下。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<html>
<body style="font-size:16px">
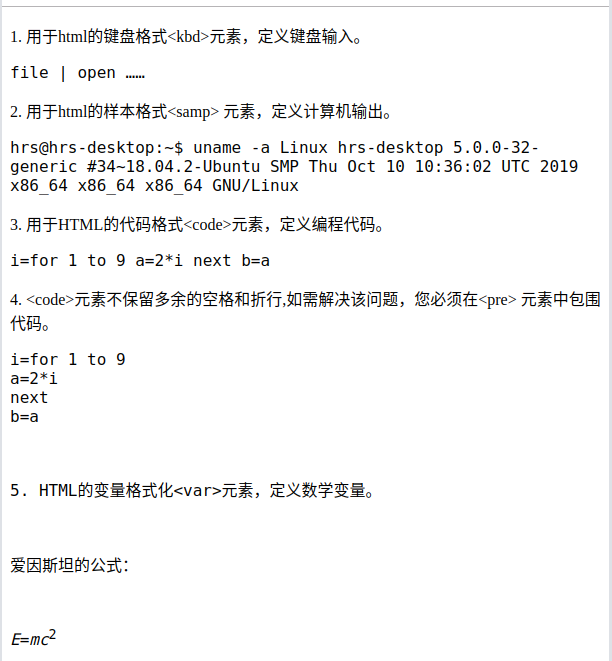
<p>1. 用于html的键盘格式<kbd>元素,定义键盘输入。</p>
<p><kbd>file | open ……</kbd></p>
<p>2. 用于html的样本格式<samp> 元素,定义计算机输出。</p>
<samp>
hrs@hrs-desktop:~$ uname -a
Linux hrs-desktop 5.0.0-32-generic #34~18.04.2-Ubuntu
SMP Thu Oct 10 10:36:02 UTC 2019 x86_64 x86_64 x86_64 GNU/Linux
</samp>
<p>3. 用于HTML的代码格式<code>元素,定义编程代码。</p>
<code>
i=for 1 to 9
a=2*i
next
b=a
</code>
<p>4. <code>元素不保留多余的空格和折行,如需解决该问题,您必须在<pre> 元素中包围代码。</p>
<code>
<pre>
i=for 1 to 9
a=2*i
next
b=a
<pre>
</code>
<p>5. HTML的变量格式化<var>元素,定义数学变量。</p>
<p>爱因斯坦的公式:</p>
<p><var>E</var>=<var>m</var><var>c</var><sup>2</sup></p>
</body>
</html>
运行效果:

HTML 计算机代码元素表
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码文本 |
| <kbd> | 定义键盘文本 |
| <samp> | 定义计算机代码示例 |
| <var> | 定义变量 |
| <pre> | 定义预格式化文本 |
评论