这一节我们来学习表格的嵌套,我们可以在一个单元格嵌套段落标签,表格,列表等等。下面我们就来做个实例。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<head>
<html>
<body>
<table border="1">
<tr>
<td>
<p>这是一个段落</p>
<p>这是另一个段落</p>
</td>
<td>
<p>这个单元包含一个表格</p>
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<p>这个单元包含一个列表</p>
<ul>
<li>小学</li>
<li>中学</li>
<li>高中</li>
</ul>
</td>
<td>Hello</td>
</tr>
</table>
</body>
</html>
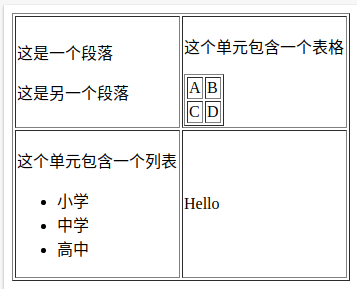
运行效果:

从这个表格中看出,我们在表格中嵌套了很多种标签,有段落p标签,有表格table标签,有列表ul标签。
评论