在我们编辑html 网页的时候,会经常对文字的风格进行加粗、斜体、扩大、缩小、还有上标和下标等 ,这些是怎么做到的呢?
这一节我们就来讲讲html 网页的文本格式化。
实例代码如下:
<!doctype html>
<head>
<meta charset="utf-8">
<title>html 网页的文本格式化</title>
</head>
<html>
<body>
<b>这是一个加粗文本样式</b>
<br />
<strong>这是一个强壮的文本样式</strong>
<br />
<big>这是一个大的文本样式</big>
<br />
<em>这是一个强调文本样式</em>
<br />
<i>这是一个斜体文本样式</i>
<br />
<small>这是一个小的文本样式<small>
<br />
这是一个下标的样式
<sub>下标样式</sub>
<br />
这是一个上标的样式
<sup>上标样式</sup>
</body>
</html>
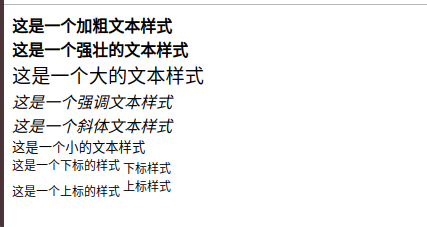
运行效果:

从这个实例中我们可以看到运行后文本的各种样式 ,但我觉得<b>和<strong> 样式体现出来粗体的效果是一样的。还有<i>和<em> 样式效果也一样。
<b>:文本加粗
<strong>:文本加粗
<big>:文本加大
<small>:文本缩小
<i>:文本斜体
<em>文本斜体
<sub>文本上标
<sup>文本下标
评论