在html 我们要对图像进行大小设置,我们该如何时行定义呢?下面我们就来做一个实例。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<html>
<body>
<p>这是一个50像素的图像
<img src="cat.jpeg" align="middle" width="50" height="50">
</p>
<p>这是一个80像素的图像
<img src="cat.jpeg" align="middle" width="80" height="80">
</p>
<p>这是一个100像素的图像
<img src="cat.jpeg" align="middle" width="100" height="100">
</p>
<p>所有图像都位于文本之间对齐 </p>
</body>
</html>
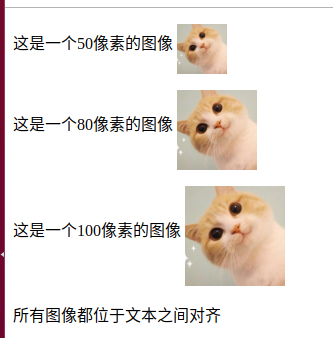
运行效果:

从这三个图像中看出,我们对三个图像都进行了大小定义。第一个为50像素,第二个为80像素,第三个为100像素。而且都 位于文本中间对齐。
评论