text-align:设置文本对齐方式,其值有:center 居中对齐,left 左对齐, right右对齐
text-indent:设置段落缩进值。例如:我们要把文本段落缩进两个中文字符,可以设置:text-indent:2em;
text-transform:设置字母字体的大小写样式。其值有:
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
| inherit | 规定应该从父元素继承 text-transform 属性的值。 |
letter-spacing 属性增加或减少字符间的空白(字符间距)
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
实例代码:
<!doctype html>
<html>
<head>
<style>
div{
border:1px solid;
padding:10px;
width:600px;
}
h1{
color:green;
text-align:center;
text-transform:uppercase;/*改变字母大写*/
}
a{
color:lightskyblue;
text-decoration:none; /* 设置链接没有下划线*/
}
p{
text-align:center;
text-indent:2em;
letter-spacing:10px;/*改变内容字体间距大小*/
}
</style>
</head>
<body>
<div>
<h1>this is a h1 title</h1>
<p>这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这
是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本>段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,这是>一个文本段落,这是一个文本段落,这是一个文本段落,这是一个文本段落,是一个文本段落,这是一个文本段落>,<a href="https://www.dwoke.com">"你行网"</a> 链接</p>
</div>
</body>
</html>
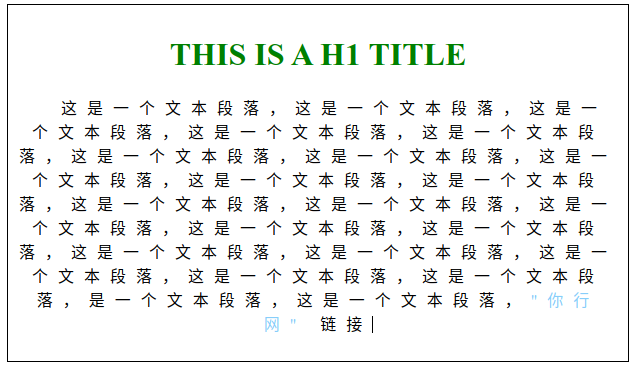
运行效果:

评论