不透明度
CSS opacity 属性设置整个元素的不透明度(背景颜色和文本都将是不透明/透明的)。
opacity 属性值必须是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
实例代码:
<html>
<head>
<meta charset=utf-8>
<style>
p{width:400;height:20px;padding:10px;}
#p1{background-color:red;opacity:0.6;}
#p2{background-color:green;opacity:0.6;}
#p3{background-color:blue;opacity:0.6;}
#p4{background-color:grey;opacity:0.6;}
#p5{background-color:yellow;opacity:0.6;}
#p6{background-color:magenta;opacity:0.6;}
</style>
</head>
<body>
<h1>用opacity定义颜色</h1>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>
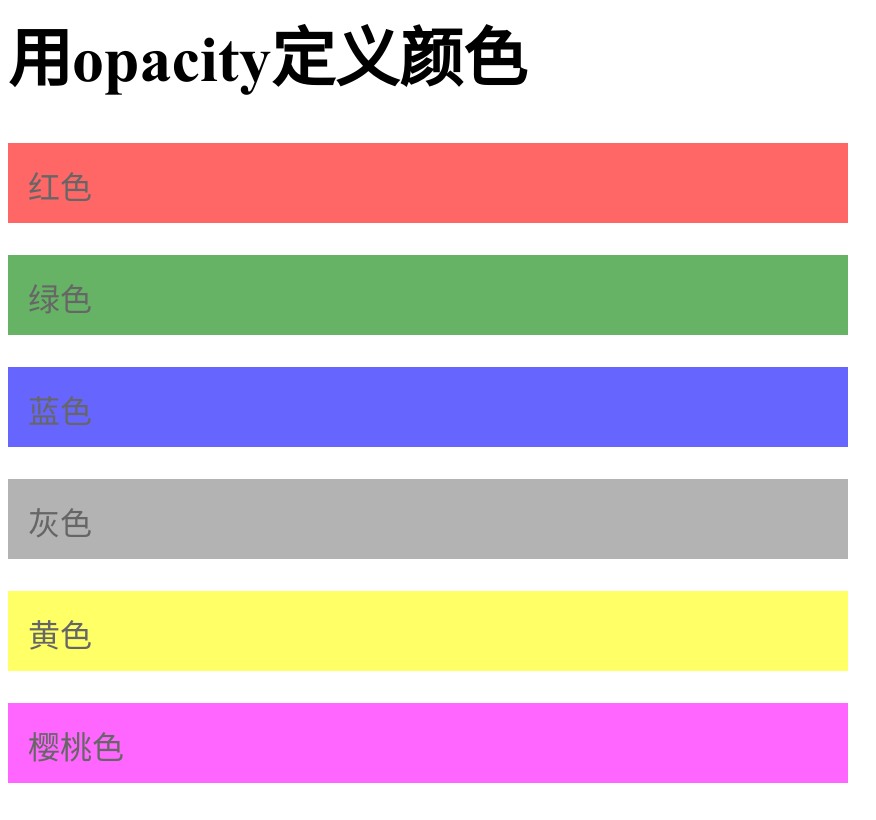
运行效果:

评论