outline-color属性设置轮廓的颜色
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
.o2,.o3,.o4 {
border:1px solid black;
width:300px;
}
.o2{
outline-style:solid;
outline-color:red;
}
.o3{
outline-style:dotted;
outline-color:blue;
}
.o4{
outline-style:outset;
outline-color:grey;
}
</style>
</head>
<body>
<h1>outline-color属性</h1>
<p class="o1">outline-color属性用于设置轮廓的颜色</p>
<p class="o2">红色的实线轮廓</p>
<p class="o3">蓝色的点状轮廓</p>
<p class="o4">灰色的实线轮廓</p>
</body>
</html>
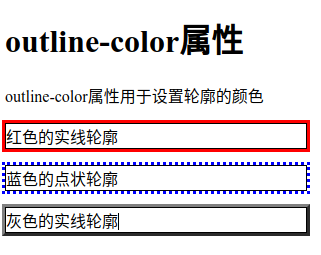
运行效果:

评论