border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border-width属性</title>
<style>
.border1,.border2,.border3{width:300px;}
.border1{
border-style:solid;
border-width:5px 20px 5px 20px;
}
.border2{
border-style:solid;
border-width:20px 5px 20px 5px;
}
.border3{
border-style:solid;
border-width:20px 5px 5px 20px;
}
</style>
</head>
<body>
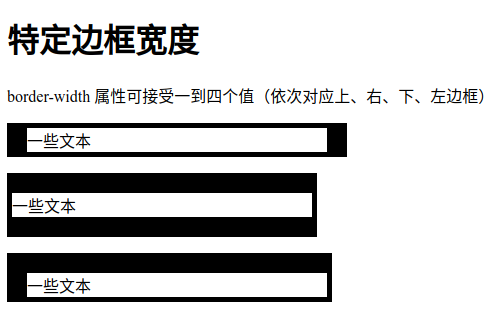
<h1>特定边框宽度</h1>
<p>border-width 属性可接受一到四个值(依次对应上、右、下、左边框)</p>
<p class="border1">一些文本</p>
<p class="border2">一些文本</p>
<p class="border3">一些文本</p>
<body>
</html>
运行效果:

评论