HSL 颜色
HSL 指的是色相、饱和度和亮度(Hue、Saturation 以及 Lightness)。
HSL 颜色值是这样规定的:hsl(hue, saturation, lightness)。
色相是色轮上的度数(从 0 到 360):
0(或 360)是红色
120 是绿色
240 是蓝色
饱和度是一个百分比值:100% 是全色。
亮度也是一个百分比值:0% 是深色(黑色),而 100% 是白色。
实例代码:
<!doctype html>
<html>
<head>
<meta charset=utf-8>
<style>
p{
width:400px;
height:20px;
padding:10px;
}
.red{background-color:hsl(120,100%,50%);}
.green{background-color:hsl(120,100%,75%);}
.blue{background-color:hsl(120,100%,25%);}
.grey{background-color:hsl(120,60%,70%);}
.yellow{background-color:hsl(290,100%,50%);}
.cerise{background-color:hsl(290,60%,70%);}
</style>
</head>
<body>
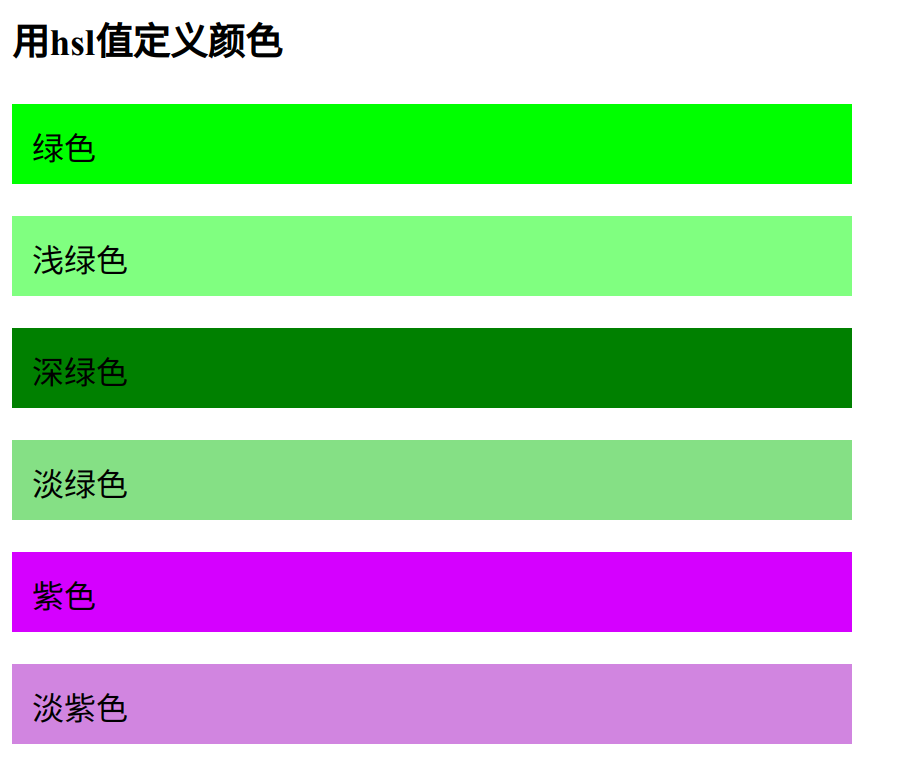
<h3>用hsl值定义颜色</h3>
<p class="red">绿色</p>
<p class="green">浅绿色</p>
<p class="blue">深绿色</p>
<p class="grey">淡绿色</p>
<p class="yellow">紫色</p>
<p class="cerise">淡紫色</p>
</body>
</html>
运行效果:

评论