亮度
颜色的明暗度可以描述为要赋予颜色多少光,其中 0% 表示不亮(黑色),50% 表示 50% 亮(既不暗也不亮),100% 表示全明(白)。
运行代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
h1{
width:300px;
text-align:center;
}
</style>
</head>
<body>
<h1>CSS HSL 颜色亮度</h1>
<h1 style="background-color:hsl(0,100%,0%);" >hsl(0,100%,0%)</h1>
<h1 style="background-color:hsl(0,100%,25%);" >hsl(0,100%,25%)</h1>
<h1 style="background-color:hsl(0,100%,50%);" >hsl(0,100%,50%)</h1>
<h1 style="background-color:hsl(0,100%,75%);" >hsl(0,100%,75%)</h1>
<h1 style="background-color:hsl(0,100%,90%);" >hsl(0,100%,90%)</h1>
<h1 style="background-color:hsl(0,100%,100%);" >hsl(0,100%,100%)</h1>
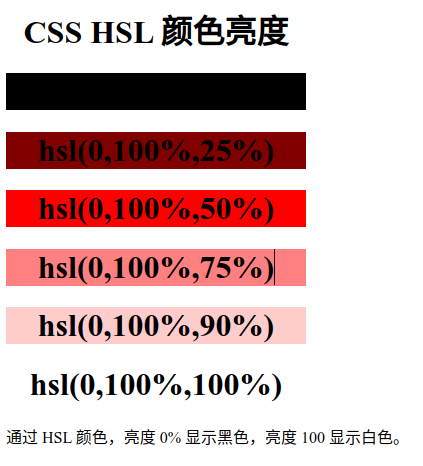
<p>通过 HSL 颜色,亮度 0% 显示黑色,亮度 100 显示白色。</p>
</body>
</html>
运行效果:

评论