HSL 值
在 CSS 中,可以使用色相、饱和度和明度(HSL)来指定颜色,格式如下:
hsla(hue, saturation, lightness)
色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色。
亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
实例代码:
<!doctype html>
<html>
<head>
<style>
h1{
width:300px;
text-align:center;
}
</style>
</head>
<body>
<h1>css HSL 颜色值</h1>
<h1 style="background-color:hsl(0,100%,50%)">hsl(0,100%,50%)</h1>
<h1 style="background-color:hsl(240,100%,50%)">hsl(240,100%,50%)</h1>
<h1 style="background-color:hsl(147,50%,47%)">hsl(147,50%,47%)</h1>
<h1 style="background-color:hsl(300,72%,72%)">hsl(300,72%,72%)</h1>
<h1 style="background-color:hsl(248,53%,58%)">hsl(248,53%,58%)</h1>
<h1 style="background-color:hsl(39,100%,50%)">hsl(39,100%,50%)</h1>
</body>
</html>
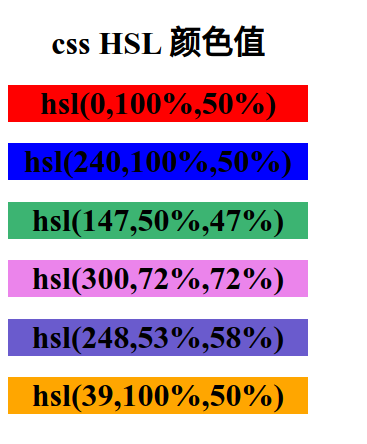
运行效果:

评论