如果一个页面当中有多个样式表,比如:一张网页中有内部样式又有外部样式,那么,它是如何进行样式应用的先后顺序呢?这一节我们就来学习这个问题。
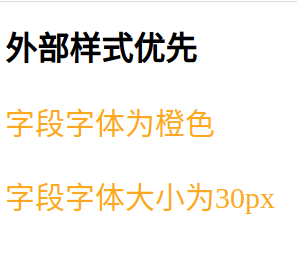
第一种:外部样式在前,则内部样式优先。
实例代码:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf8">
5 <link rel="stylesheet" type="text/css" href="css/style-11.css">
6 <style>
7 p{
8 color:orange;
9 font-size:30px;
10 }
11 </style>
12
13 </head>
14 <body>
15 <h1>外部样式优先</h1>
16
17 <p >字段字体为橙色</p>
18 <P >字段字体大小为30px</p>
19
20 </html>
css样式表:style-11.css
1 P{
2 color:red;
3 font-size:20px;
4
5 }
~
运行效果:

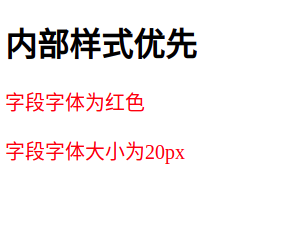
第二种:内部样式在前,则外部样式优先。
实例代码:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf8">
5 <style>
6 p{
7 color:orange;
8 font-size:30px;
9 }
10 </style>
11 <link rel="stylesheet" type="text/css" href="css/style-11.css">
12
13 </head>
14 <body>
15 <h1>内部样式优先</h1>
16
17 <p >字段字体为红色</p>
18 <P >字段字体大小为20px</p>
19
20 </html>
21
css样式表:style-11.css
1 P{
2 color:red;
3 font-size:20px;
4
5 }
~
运行效果:

评论1
简单明了,受教了,谢谢!
简单明了,受教了,谢谢!