通用选择器是在html元素前加上“*”号,代表所有元素都应用css样式。
实例代码:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf8">
5 <style>
6 *{
7 text-align:center;
8 color:blue;
9
10 }
11 </style>
12 </head>
13 <body>
14 <h1>这是一个通用选择器实例</h1>
15 <p>页面每个元素都会受到样式的影响</p>
16 <p id="para1">我也是</p>
17 <P>还有我</p>
18 </body>
19 </html>
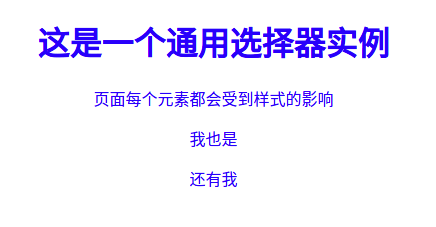
运行效果:

评论