CSS 属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/html1-transitional.dtd">
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
[title]{color:red;}
</style>
</head>
<body>
<h1>可以应用的样式</h1>
<h2 title="Hello World">HELLO WORLD </h2>
<a title="dwoke" href="https://www.dwoke.com">你行网</a>
<hr />
<h1>无法应用的样式</h1>
<h2>Hello World!</h2>
<a href="https://www.dwoke.com">你行网</a>
</body>
</html>
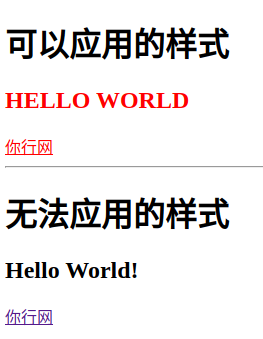
运行效果:

评论