CSS 类选择器:类选择器允许以一种独立于文档元素的方式来指定样式。用"."点号+名称 来指定它。
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.p1{color:green;}
.p2{color:blue;}
p{color:red}
</style>
</head>
<body>
<h3>这是类选择器的实例</h3>
<p class="p1">这是第一个段落,设置为绿色</p>
<p class="p2">这是第二个段落,设置为蓝色</p>
<p>注意:上面这两个字段使用了类选择器</p>
</body>
</html>
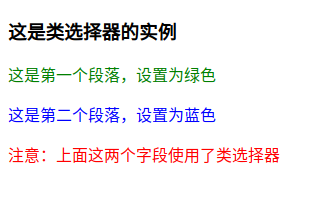
运行效果:

评论