实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
border:1px solid red;
background-color:yellow;
width:100px;
height:100px;
text-align:center;
float:left;
}
</style>
</head>
<body>
<h3>CSS 左浮动实例</h3>
<div class="d1">div-1<br/>全部元素向左浮动</div>
<div class="d2">div-2<br/>全部元素向左浮动</div>
<div class="d3">div-3<br/>全部元素向左浮动</div>
</body>
</html>
~
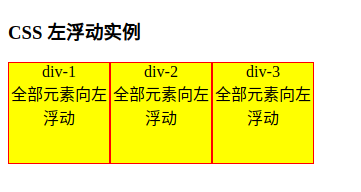
运行效果:

评论