CSS 浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
border:1px solid red;
background-color:yellow;
width:100px;
height:100px;
text-align:center;
}
div.d2{
float:right;
}
</style>
</head>
<body>
<h3>CSS 浮动实例</h3>
<div class="d1">div-1<br/>正常无变化</div>
<div class="d2">div-2<br/>向右活动</div>
<div class="d3">div-3<br/>会自动替代div-2的位置</div>
</body>
</html>
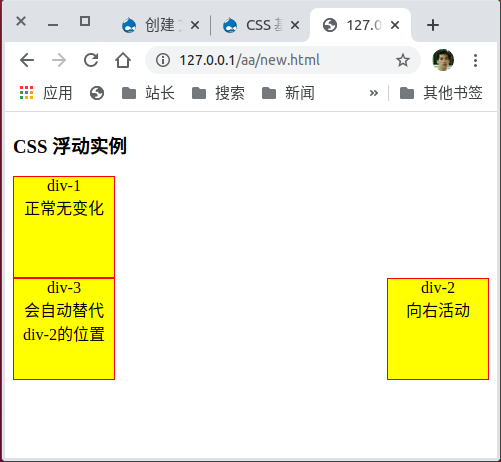
运行效果:

评论