实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
img{
width:80px;
height:80px;
}
img.img1{vertical-align:top;}
img.img2{vertical-align:bottom;}
</style>
</head>
<body>
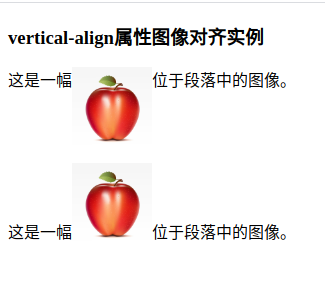
<h3>vertical-align属性图像对齐实例 </h3>
<p>这是一幅<img class="img1" src="img/pingguo.jpg"/>位于段落中的图像。</p>
<p>这是一幅<img class="img2" src="img/pingguo.jpg"/>位于段落中的图像。</p>
</body>
</html>
运行效果:

评论