position:定义元素定位属性。
relative:定义元素框偏移位置。
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
border:1px solid red;
width:300px;
}
p.left1{
position:relative;/* 定义元素框偏移位置。 */
left:-20px;
}
p.left2{
position:relative;/* 定义元素框偏移位置。 */
}
</style>
</head>
<body>
<h3>相对定义实例</h3>
<p class="left1">这个段落相对定位:-20px </p>
<p class="left2">这个段落相对定位:20px </p>
</body>
</html>
~
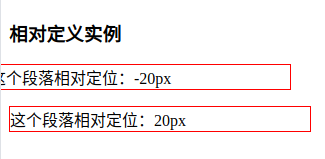
运行效果:

评论