实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
margin-bottom:1cm;
border:1px solid red;
width:300px;
}
</style>
</head>
<body>
<h3>下外边距实例</h3>
<p>这个文本段落有的1cm下外边距。</p>
<p>这段文本没有边距</p>
</body>
</html>
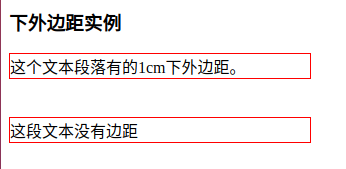
运行效果:

评论