实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.color1{
border-style:solid ;
width:300px;
border-color:red;
}
p.color2{
border-style:solid;
border-top-color:red;
border-bottom-color:blue;
border-left-color:green;
border-right-color:black;
width:300px;
}
</style>
</head>
<body>
<h3>边框颜色实例</h3>
<p class="color1">这是全边框颜色</p>
<p class="color2">这是单边框颜色</p>
</body>
</html>
~
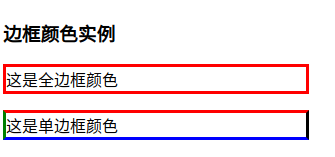
运行效果:

评论