实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
border:1px solid blue;
width:300px;
padding:5px;
border-style:solid dotted dashed double;
border-width:3px;
}
</style>
</head>
<body>
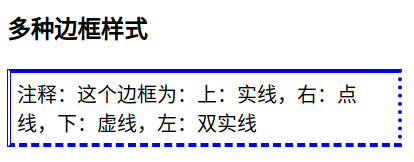
<h3>多种边框样式</h3>
<p>注释:这个边框为:上:实线,右:点线,下:虚线,左:双实线</p>
</body>
</html>
运行效果:

评论