这一节我们要对表格的间隔大小进行css样式设置
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
table,th,td{border:1px solid black;}
th,td{width:100px;padding:5px;text-align:center;}
table{
border-collapse:separate;
border-spacing:10px 50px; /*10px 是设置列空白,50px 是设置行空白*/
}
</style>
</head>
<body>
<body>
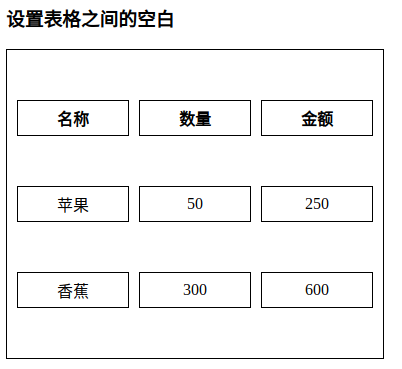
<h3>设置表格之间的空白</h3>
<table>
<tr>
<th>名称</th>
<th>数量</th>
<th>金额</th>
</tr>
<tr>
<td>苹果</td>
<td>50</td>
<td>250</td>
</tr>
<tr>
<td>香蕉</td>
<td>300</td>
<td>600</td>
</tr>
</table>
</body>
</body>
</html>
运行效果:

注意:在这个表格中我们设置表格的列间隔为10px,行间隔为50px。
评论