实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style type="text/css">
h1{width:400px;text-align:center;}
div{
margin:10px;
border:1px solid black;
width:100px;
float:left;
}
ul.one{list-style-type:none;}/*无样式*/
ul.two{list-style-type:disc;}/*实心圆点*/
ul.there{list-style-type:square;}/*方形黑点*/
ul.four{list-style-type:circle} /*空心圆点*/
</style>
</head>
<html>
<body>
<h1>列表样式实例</h1>
<div>
<ul class="one">
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
</div>
<div>
<ul class="two">
<li>红茶</li>
<li>咖啡</li>
<li>牛奶</li>
</ul>
</div>
<div>
<ul class="there">
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
</div>
<div>
<ul class="four">
<li>红茶</li>
<li>咖啡</li>
<li>牛奶</li>
</ul>
</div>
</body>
</html>
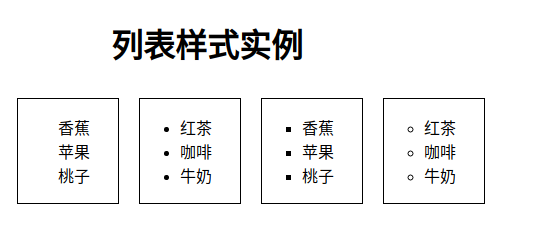
运行效果:

评论