实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small_caps{font-variant:small-caps;}
p.normal{font-variant:normal;}
</style>
</head>
<html>
<body>
<h1>小型大写字体实例</h1>
<p class="normal">This a English hello wrod!</p>
<p class="small_caps">This a English hello wrod!</p>
</body>
</html>
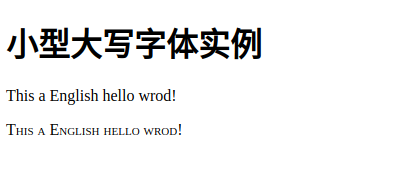
运行效果:

font-variant:定义英文文本的小型大写字母。
normal:正常显示。
small-caps: 小型大写字母。
评论