实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.normal{font-style:normal;}
p.italic{font-style:italic;}
p.oblique{font-style:oblique;}
</style>
</head>
<html>
<body>
<h1>设置字体的风格实例</h1>
<p class="normal">这是设置正常文本</p>
<p class="italic">这是设置斜体文本</p>
<p class="oblique">这是设置倾斜文本</p>
</body>
</html>
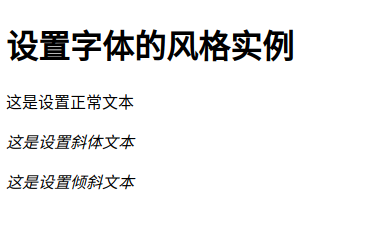
运行效果:

从这个实例中看出,斜体跟倾斜样式,看起来一样。
normal:设置正常文本
italic:设置斜体文本
oblique:设置倾斜文本
评论