适当的导航对每个网站都很重要。在我们创建了网站的不同部分之后,现在是时候将它们链接在一起了。
添加菜单项
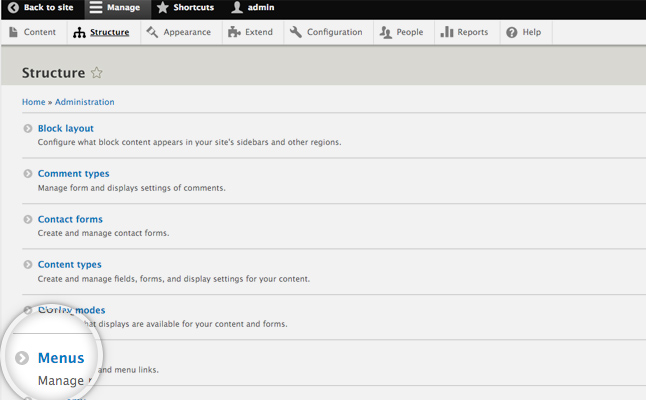
要将菜单项添加到主菜单,请转到结构 - >菜单。

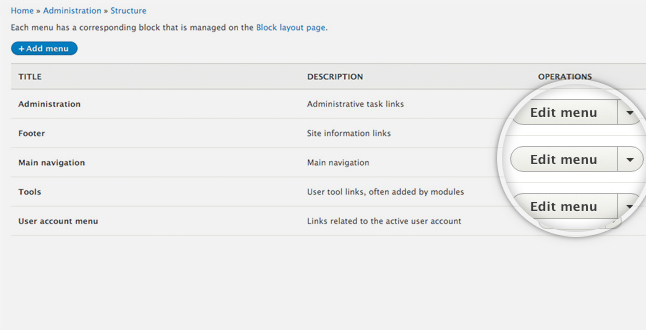
在这里,您将看到您网站上的所有菜单。默认情况下,Drupal会带有一个主导航菜单,我们会使用那个菜单。
要添加链接,只需单击“ 编辑”菜单旁边的箭头即可。将出现一个下拉按钮添加链接。

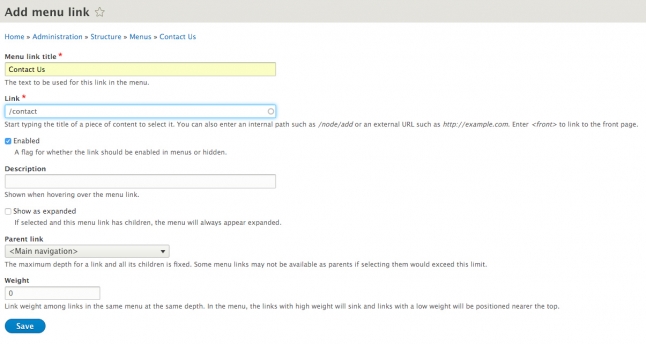
您将被重定向到一个页面,您必须在其中添加菜单链接标题和链接 到页面(例如/ contact)。

应用必要的更改后,只需单击“ 保存” 按钮,您的新菜单就会出现在主页上。
重新排序和编辑您的菜单项
在Drupal中订购菜单非常简单。要执行此操作,只需转到结构>菜单,然后选择要重新排列的菜单。在本教程中,我们将重新排序主导航菜单。要继续重新排列,我们应该点击它旁边的“ 编辑”菜单按钮。

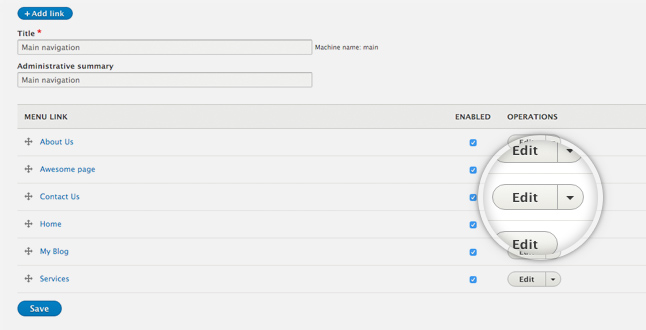
现在,您可以看到我们网站目前拥有的所有活动菜单元素。您只需使用拖放即可重新排列这些菜单元素。请注意,您只需稍微向右拖动菜单即可将其作为子项。
按照自己的方式排列菜单后,也可以从每个菜单项旁边的E dit按钮进行编辑。执行此操作将允许您更改该菜单的不同属性,例如其权重,链接或描述。

完成后,按“ 保存”并导航到您的站点以检查您所做的修改。
评论