实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small{line-height:10px;}
p.big{line-height:50px;}
</style>
</head>
<html>
<body>
<h1>这是使用像素设置行距的实例</h1>
<p class="small">
这段行距缩小<br/>
这段行距缩小<br/>
这段行距缩小<br/>
这段行距缩小<br/>
这段行距缩小<br/>
这段行距缩小<br/>
这段行距缩小<br/>
这段行距缩小<br/>
这段行距缩小
</p>
<p class="big">
这段行距扩大<br/>
这段行距扩大<br/>
这段行距扩大<br/>
这段行距扩大<br/>
这段行距扩大<br/>
这段行距扩大<br/>
这段行距扩大<br/>
这段行距扩大<br/>
这段行距扩大
</p>
</body>
</html>
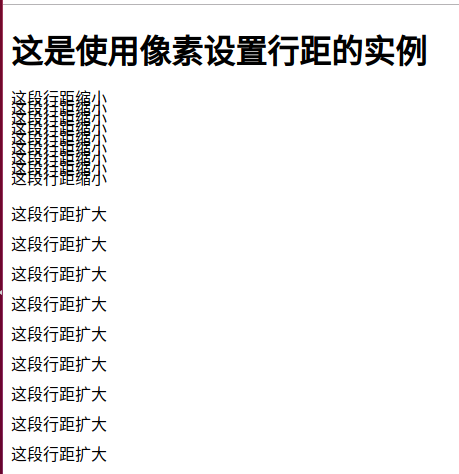
运行效果:

评论