实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small{line-height:90%;}
p.big{line-height:300%;}
</style>
</head>
<html>
<body>
<h1>这是一个文本行距的实例</h1>
<p>
line-height属性改变文本的行距<br />
这是一段默认标准的行距
</p>
<p class="small">
line-height属性改变文本的行距<br />
这是一段小的行距。<br />
这是一段小的行距。<br />
这是一段小的行距。<br />
这是一段小的行距。<br />
这是一段小的行距。<br />
这是一段小的行距。<br />
这是一段小的行距。<br />
这是一段小的行距。<br />
这是一段小的行距。
</p>
<p class="big">
line-height属性改变文本的行距<br />
这是一段大的行距。<br />
这是一段大的行距。<br />
这是一段大的行距。<br />
这是一段大的行距。<br />
这是一段大的行距。<br />
这是一段大的行距。<br />
这是一段大的行距。
</p>
</body>
</html>
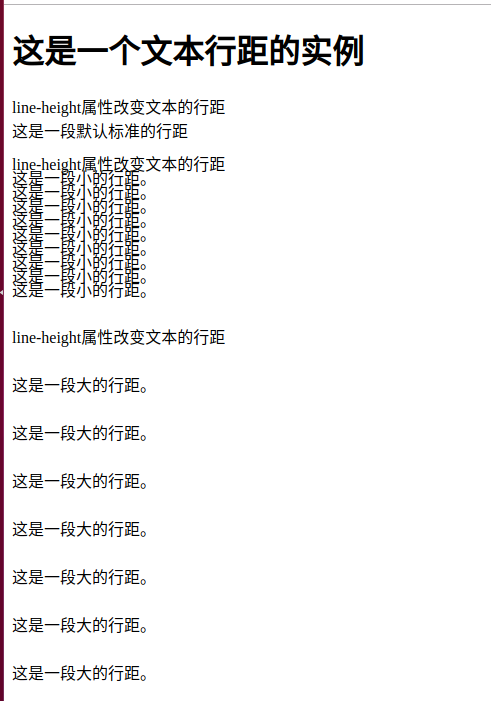
运行效果:

line-height:定义文本的行距。
评论